 Hello semua ? mau tahu cara membuat menu drop-down ? Menu navigasi memiliki peran sangat penting dalam situs web apapun. Untuk situs besar yang penuh dengan banyak halaman dan artikel, drop-down menu dan tab yang populer karena mereka dapat membuatnya menjadi jauh lebih mudah untuk menavigasi dan bergerak melalui situs, Anda juga dapat menghemat ruang pada isi website menampilkan pada tab dinamis. Juga jika Anda ingin membuat menu navigasi, yang benar-benar berdiri keluar dari kerumunan, jQuery bisa menjadi pilihan yang tepat untuk memilih menawarkan banyak pilihan disesuaikan.Untuk memasangnya sangat mudah dan hanya menambahkan beberapa script saja, langsung saja saya beritahukan langkah-langkah nya :
Hello semua ? mau tahu cara membuat menu drop-down ? Menu navigasi memiliki peran sangat penting dalam situs web apapun. Untuk situs besar yang penuh dengan banyak halaman dan artikel, drop-down menu dan tab yang populer karena mereka dapat membuatnya menjadi jauh lebih mudah untuk menavigasi dan bergerak melalui situs, Anda juga dapat menghemat ruang pada isi website menampilkan pada tab dinamis. Juga jika Anda ingin membuat menu navigasi, yang benar-benar berdiri keluar dari kerumunan, jQuery bisa menjadi pilihan yang tepat untuk memilih menawarkan banyak pilihan disesuaikan.Untuk memasangnya sangat mudah dan hanya menambahkan beberapa script saja, langsung saja saya beritahukan langkah-langkah nya :1. Login ke Blogger
2. Pilih tab Design > Edit HTML
3. Cari kode ]]></b:skin>
4. Copy kode di bawah ini dan pastekan tepat di atas kode ]]></b:skin>
/* menu::base */
div#menu {
height:41px;
background:url(http://4.bp.blogspot.com/-477EdTObDOQ/T4KAQvgjZKI/AAAAAAAAAGU/yOwh_fQlHTE/s1600/main-bg.png) repeat-x;
}
div#menu ul {
margin: 0;
padding: 0;
list-style: none;
float: left;
}
div#menu ul.menu {
padding-left: 30px;
}
div#menu li {
position: relative;
z-index: 9;
margin: 0;
padding: 0 5px 0 0;
display: block;
float: left;
}
div#menu li:hover>ul {
left: -2px;
}
div#menu a {
position: relative;
z-index: 10;
height: 41px;
display: block;
float: left;
line-height: 41px;
text-decoration: none;
font: normal 12px Trebuchet MS;
}
div#menu a:hover, div#nav a:hover span { color: #fff; }
div#menu li.current a {}
div#menu span {
display: block;
cursor: pointer;
background-repeat: no-repeat;
background-position: 95% 0;
}
div#menu ul ul a.parent span {
background-position:95% 8px;
background-image: url(http://2.bp.blogspot.com/-27K74usOGa8/T4KAN2CCZ6I/AAAAAAAAAGA/nWwEf6Rmbf4/s1600/item-pointer.gif);
}
div#menu ul ul a.parent:hover span {
background-image: url(http://1.bp.blogspot.com/-d5_u3PDyFXM/T4KANEWrozI/AAAAAAAAAF4/NcMYjLoipc0/s1600/item-pointer-mover.gif);
}
/* menu::level1 */
div#nav a {
padding: 0 10px 0 10px;
line-height: 30px;
color: #e5e5e5;
}
div#menu span {
margin-top: 5px;
}/**@replace#1*/
div#nav li { background: url(http://1.bp.blogspot.com/-Gc_8RId4lKE/T4KARvZhzcI/AAAAAAAAAGg/r80JGdA8BnI/s1600/main-delimiter.png) 98% 4px no-repeat; }
div#nav li.last { background: none; }
/* menu::level2 */
div#menu ul ul li { background: none; }
div#menu ul ul {
position: absolute;
top: 38px;
left: -999em;
width: 163px;
padding: 5px 0 0 0;
background: rgb(45,45,45);
margin-top:1px;
}
div#menu ul ul a {
padding: 0 0 0 15px;
height: auto;
float: none;
display: block;
line-height: 24px;
color: rgb(169,169,169);
}
div#menu ul ul span {
margin-top: 0;
padding-right: 15px;
_padding-right: 20px;
color: rgb(169,169,169);
}
div#menu ul ul a:hover span {
color: #fff;
}
div#menu ul ul li.last { background: none; }
div#menu ul ul li {
width: 100%;
}
/* menu::level3 */
div#menu ul ul ul {
padding: 0;
margin: -38px 0 0 163px !important;
margin-left:172px;
}
/* colors */
div#menu ul ul ul { background: rgb(41,41,41); }
div#menu ul ul ul ul { background: rgb(38,38,38); }
div#menu ul ul ul ul { background: rgb(35,35,35); }
/* lava lamp */
div#menu li.back {
background: url(http://1.bp.blogspot.com/-C0z-Ccw4SU4/T4KAPnAKWpI/AAAAAAAAAGM/-Z5z0r5QNgQ/s1600/lava.png) no-repeat right -44px !important;
background-image: url(http://4.bp.blogspot.com/-dAn_DfwFJnY/T4KAO3djgBI/AAAAAAAAAGE/Im0cOpX2450/s1600/lava.gif);
width: 13px;
height: 44px;
z-index: 8;
position: absolute;
margin: -1px 0 0 -5px;
}
div#menu li.back .left {
background: url(http://1.bp.blogspot.com/-C0z-Ccw4SU4/T4KAPnAKWpI/AAAAAAAAAGM/-Z5z0r5QNgQ/s1600/lava.png) no-repeat top left !important;
background-image: url(http://4.bp.blogspot.com/-dAn_DfwFJnY/T4KAO3djgBI/AAAAAAAAAGE/Im0cOpX2450/s1600/lava.gif);
height: 44px;
margin-right: 8px;
}
div#menu {
height:41px;
background:url(http://4.bp.blogspot.com/-477EdTObDOQ/T4KAQvgjZKI/AAAAAAAAAGU/yOwh_fQlHTE/s1600/main-bg.png) repeat-x;
}
div#menu ul {
margin: 0;
padding: 0;
list-style: none;
float: left;
}
div#menu ul.menu {
padding-left: 30px;
}
div#menu li {
position: relative;
z-index: 9;
margin: 0;
padding: 0 5px 0 0;
display: block;
float: left;
}
div#menu li:hover>ul {
left: -2px;
}
div#menu a {
position: relative;
z-index: 10;
height: 41px;
display: block;
float: left;
line-height: 41px;
text-decoration: none;
font: normal 12px Trebuchet MS;
}
div#menu a:hover, div#nav a:hover span { color: #fff; }
div#menu li.current a {}
div#menu span {
display: block;
cursor: pointer;
background-repeat: no-repeat;
background-position: 95% 0;
}
div#menu ul ul a.parent span {
background-position:95% 8px;
background-image: url(http://2.bp.blogspot.com/-27K74usOGa8/T4KAN2CCZ6I/AAAAAAAAAGA/nWwEf6Rmbf4/s1600/item-pointer.gif);
}
div#menu ul ul a.parent:hover span {
background-image: url(http://1.bp.blogspot.com/-d5_u3PDyFXM/T4KANEWrozI/AAAAAAAAAF4/NcMYjLoipc0/s1600/item-pointer-mover.gif);
}
/* menu::level1 */
div#nav a {
padding: 0 10px 0 10px;
line-height: 30px;
color: #e5e5e5;
}
div#menu span {
margin-top: 5px;
}/**@replace#1*/
div#nav li { background: url(http://1.bp.blogspot.com/-Gc_8RId4lKE/T4KARvZhzcI/AAAAAAAAAGg/r80JGdA8BnI/s1600/main-delimiter.png) 98% 4px no-repeat; }
div#nav li.last { background: none; }
/* menu::level2 */
div#menu ul ul li { background: none; }
div#menu ul ul {
position: absolute;
top: 38px;
left: -999em;
width: 163px;
padding: 5px 0 0 0;
background: rgb(45,45,45);
margin-top:1px;
}
div#menu ul ul a {
padding: 0 0 0 15px;
height: auto;
float: none;
display: block;
line-height: 24px;
color: rgb(169,169,169);
}
div#menu ul ul span {
margin-top: 0;
padding-right: 15px;
_padding-right: 20px;
color: rgb(169,169,169);
}
div#menu ul ul a:hover span {
color: #fff;
}
div#menu ul ul li.last { background: none; }
div#menu ul ul li {
width: 100%;
}
/* menu::level3 */
div#menu ul ul ul {
padding: 0;
margin: -38px 0 0 163px !important;
margin-left:172px;
}
/* colors */
div#menu ul ul ul { background: rgb(41,41,41); }
div#menu ul ul ul ul { background: rgb(38,38,38); }
div#menu ul ul ul ul { background: rgb(35,35,35); }
/* lava lamp */
div#menu li.back {
background: url(http://1.bp.blogspot.com/-C0z-Ccw4SU4/T4KAPnAKWpI/AAAAAAAAAGM/-Z5z0r5QNgQ/s1600/lava.png) no-repeat right -44px !important;
background-image: url(http://4.bp.blogspot.com/-dAn_DfwFJnY/T4KAO3djgBI/AAAAAAAAAGE/Im0cOpX2450/s1600/lava.gif);
width: 13px;
height: 44px;
z-index: 8;
position: absolute;
margin: -1px 0 0 -5px;
}
div#menu li.back .left {
background: url(http://1.bp.blogspot.com/-C0z-Ccw4SU4/T4KAPnAKWpI/AAAAAAAAAGM/-Z5z0r5QNgQ/s1600/lava.png) no-repeat top left !important;
background-image: url(http://4.bp.blogspot.com/-dAn_DfwFJnY/T4KAO3djgBI/AAAAAAAAAGE/Im0cOpX2450/s1600/lava.gif);
height: 44px;
margin-right: 8px;
}
5. Kemudian cari kode </head>
6. Copy kode jquery di bawah ini dan pastekan tepat di atas kode </head>
<script src='https://sites.google.com/site/tutorialseoblogger/file/jquery.js' type='text/javascript'/>
7. Cari lagi kode <body>
8. Copy kode script di bawah ini dan pastekan tepat di bawah kode <body>
<div id='menu>
<ul class='menu'>
<li><a class='parent' href='#'><span>Home</span></a>
</li>
<li><a class='parent' href='#'><span>Tutorial</span></a>
<ul>
<li><a class='parent' href='#'><span>Sub Item 1</span></a>
<ul>
<li><a href='#'><span>Sub Item 1.1</span></a></li>
<li><a href='#'><span>Sub Item 1.2</span></a></li>
</ul>
</li>
<li><a class='parent' href='#'><span>Sub Item 2</span></a>
<ul>
<li><a href='#'><span>Sub Item 2.1</span></a></li>
<li><a href='#'><span>Sub Item 2.2</span></a></li>
</ul>
</li>
<li><a href='#'><span>Sub Item 3</span></a></li>
<li><a href='#'><span>Sub Item 4</span></a></li>
<li><a href='#'><span>Sub Item 5</span></a></li>
<li><a href='#'><span>Sub Item 6</span></a></li>
<li><a href='#'><span>Sub Item 7</span></a></li>
</ul>
</li>
<li><a href='#'><span>Help</span></a></li>
<li class='last'><a href='#'><span>Contacts</span></a></li>
</ul>
</div>
<ul class='menu'>
<li><a class='parent' href='#'><span>Home</span></a>
</li>
<li><a class='parent' href='#'><span>Tutorial</span></a>
<ul>
<li><a class='parent' href='#'><span>Sub Item 1</span></a>
<ul>
<li><a href='#'><span>Sub Item 1.1</span></a></li>
<li><a href='#'><span>Sub Item 1.2</span></a></li>
</ul>
</li>
<li><a class='parent' href='#'><span>Sub Item 2</span></a>
<ul>
<li><a href='#'><span>Sub Item 2.1</span></a></li>
<li><a href='#'><span>Sub Item 2.2</span></a></li>
</ul>
</li>
<li><a href='#'><span>Sub Item 3</span></a></li>
<li><a href='#'><span>Sub Item 4</span></a></li>
<li><a href='#'><span>Sub Item 5</span></a></li>
<li><a href='#'><span>Sub Item 6</span></a></li>
<li><a href='#'><span>Sub Item 7</span></a></li>
</ul>
</li>
<li><a href='#'><span>Help</span></a></li>
<li class='last'><a href='#'><span>Contacts</span></a></li>
</ul>
</div>
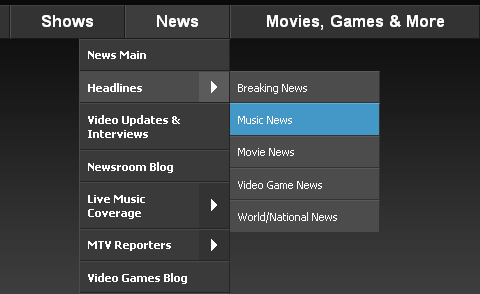
9. Setelah selesai simpan template kamu dan lihat hasilnya
Semoga artikel ini dapat membantu blog kalian semakin keren dan bagus







1 komentar:
Posting Komentar